FireKart
eCommerce
FireKart is a shopping app built using Flutter, and it’s powered by Firebase. This app aims to provide an exceptional shopping experience, and here’s a quick overview of its different sections:
- Getting Started:
- Splash Screen: The first screen you see when you open the app.
- Login Page: Where you enter your credentials to log in.
- OTP Page: A one-time-password screen for added security.
- Main Shopping Area:
- Home Page: The landing area with different product categories and promotions.
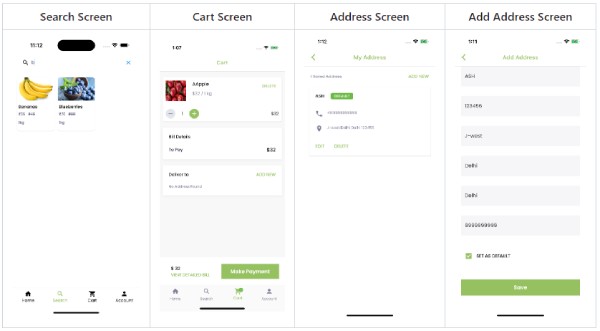
- Search Screen: Helps you find specific items quickly.
- Product Screen: Displays detailed information about a particular product.
- Your Shopping Cart:
- Cart Screen: Lists all the items you’ve selected to purchase.
- Address Screen: Where you add or choose your shipping address.
- Add Address Screen: A place to input a new shipping address if needed.
- Managing Your Account:
- Account Screen: Your profile information and settings are here.
- Edit Details Screen: Modify your personal details and preferences.
- Orders Screen: Track your past and current orders.
- Completing Your Purchase:
- Payment Screen: The area to enter your payment information and finalize the purchase.