Food Store UI
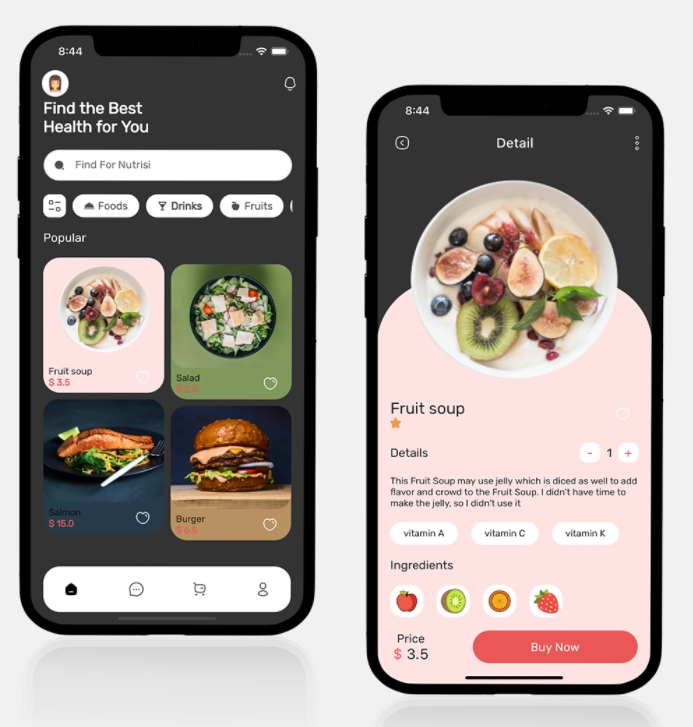
2 screens of a Food Store app.
This Food Store UI contains 2 screens: Home and Detail.
- In Home screen there will be items grid and category selector.
- In Details screen there will be selected item details. Hero widget is used to animate image from list to detail screen.