SelectableText Examples
The SelectableText widget displays a string of text using a single style. Depending on the layout constraints, the string might break across multiple lines or display all on one line.
You can use the SelectableText widget to display a string of text that you want the user to be able to select and copy. For example, you might use the SelectableText widget to display a block of code. The SelectableText widget is similar to the Text widget, but it adds support for selecting and copying text.

const SelectableText(
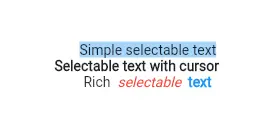
'Simple selectable text',
),
const SelectableText(
'Selectable text with cursor',
cursorColor: Colors.red,
cursorWidth: 24,
cursorHeight: 24,
style: TextStyle(fontWeight: FontWeight.bold),
),
const SelectableText.rich(
TextSpan(
text: 'Rich ',
children: [
TextSpan(text: ' selectable ', style: TextStyle(fontStyle: FontStyle.italic, color: Colors.red)),
TextSpan(text: ' text', style: TextStyle(fontWeight: FontWeight.bold, color: Colors.blue)),
],
),
)