The Best Floating Action Button Packages for Flutter
What’s a floating action button? It’s a circular icon that pops up from the bottom of your screen to let you save, share or open something. They’re used in apps and websites to provide quick access to actions–and they’re one of the most popular user interface elements on Android. In other words, it’s an important part of any app design!
Floating Action Buttons are generally circular and appear at the bottom right side of where your finger is pressing. The size will be determined by how large your device’s screen is – especially if it’s a tablet or phablet. If these buttons are too small for easy tapping, users may not use them as often which reduces their effectiveness.
Following are the best packages to implement a customizable FAB:
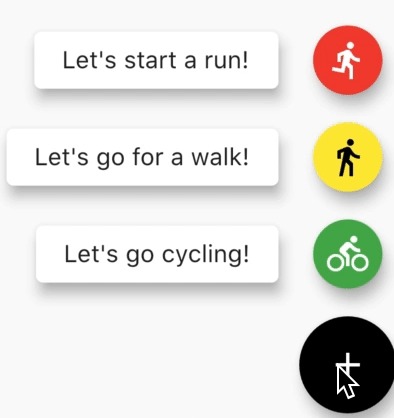
simple_speed_dial

A simple Flutter speed dial. You may add as many speed dial alternatives as you wish. Labels may be added beside the options. Every FAB’s color can be customized.
draggable_fab
The FAB wrapper widget may be dragged to any edge of the screen and is draggable.
curved_nav_bar
The left and right side of the lower bar offer a variety of features. You can utilize FAB as a middle tab, or do other things like open popups or cameras.
flutter_boom_menu
The plugin for Flutter is ideal for creating a Boom Menu with icons, title, sub title, dynamic FAB Icon, and hiding on scrolling.
fab_circular_menu
A Flutter package that creates a beautiful circular menu with a Floating Action Button.
animated_floating_buttons
You can make a foldable list of float buttons by using this package.